At LiveWall's technological forefront, we continuously work on refining our applications and online games. When McDonald's Belgium approached us for their 'Summer of Skate' campaign, we saw a fitting opportunity to incorporate new 3D techniques.
The In-App Activation
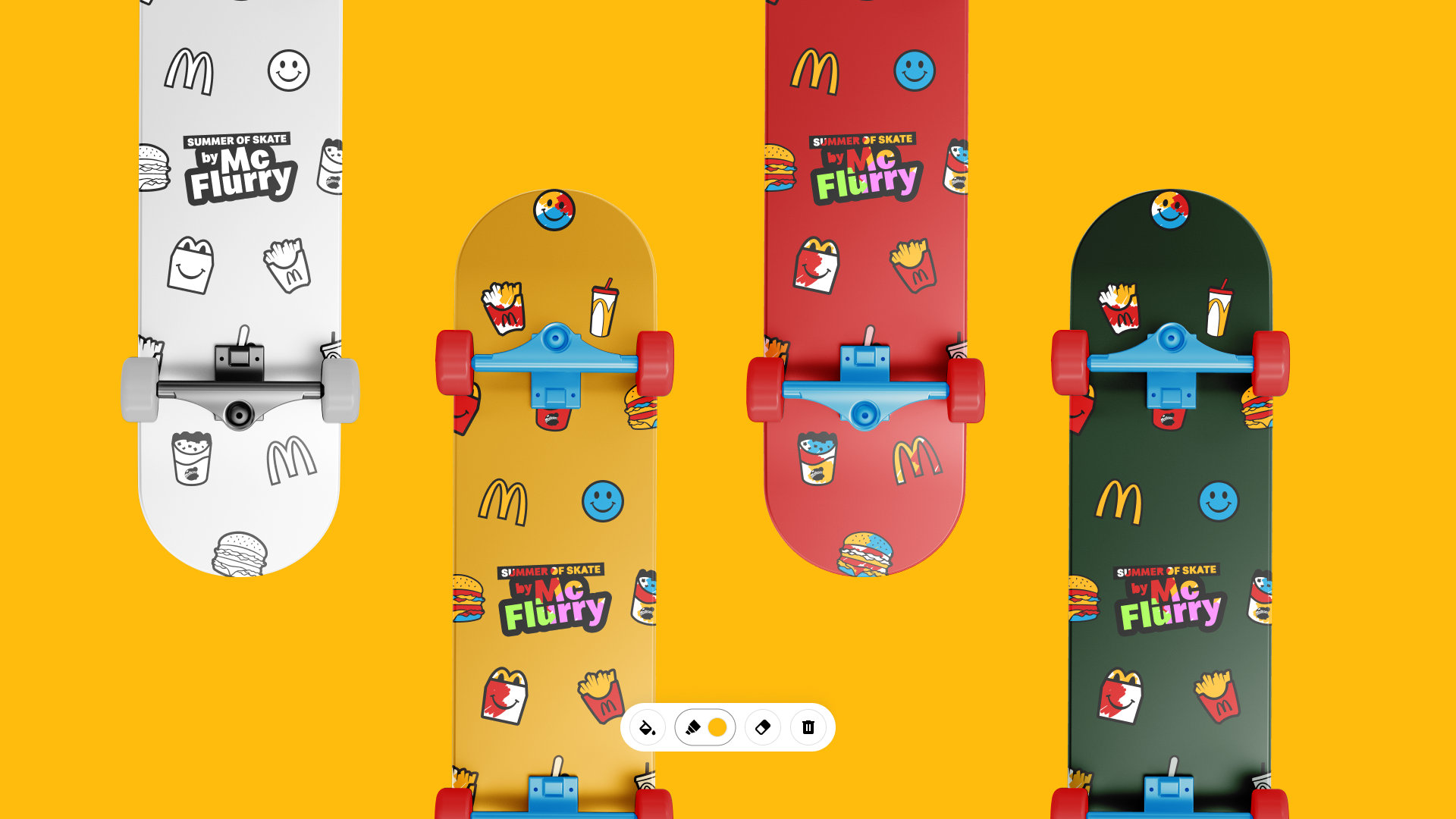
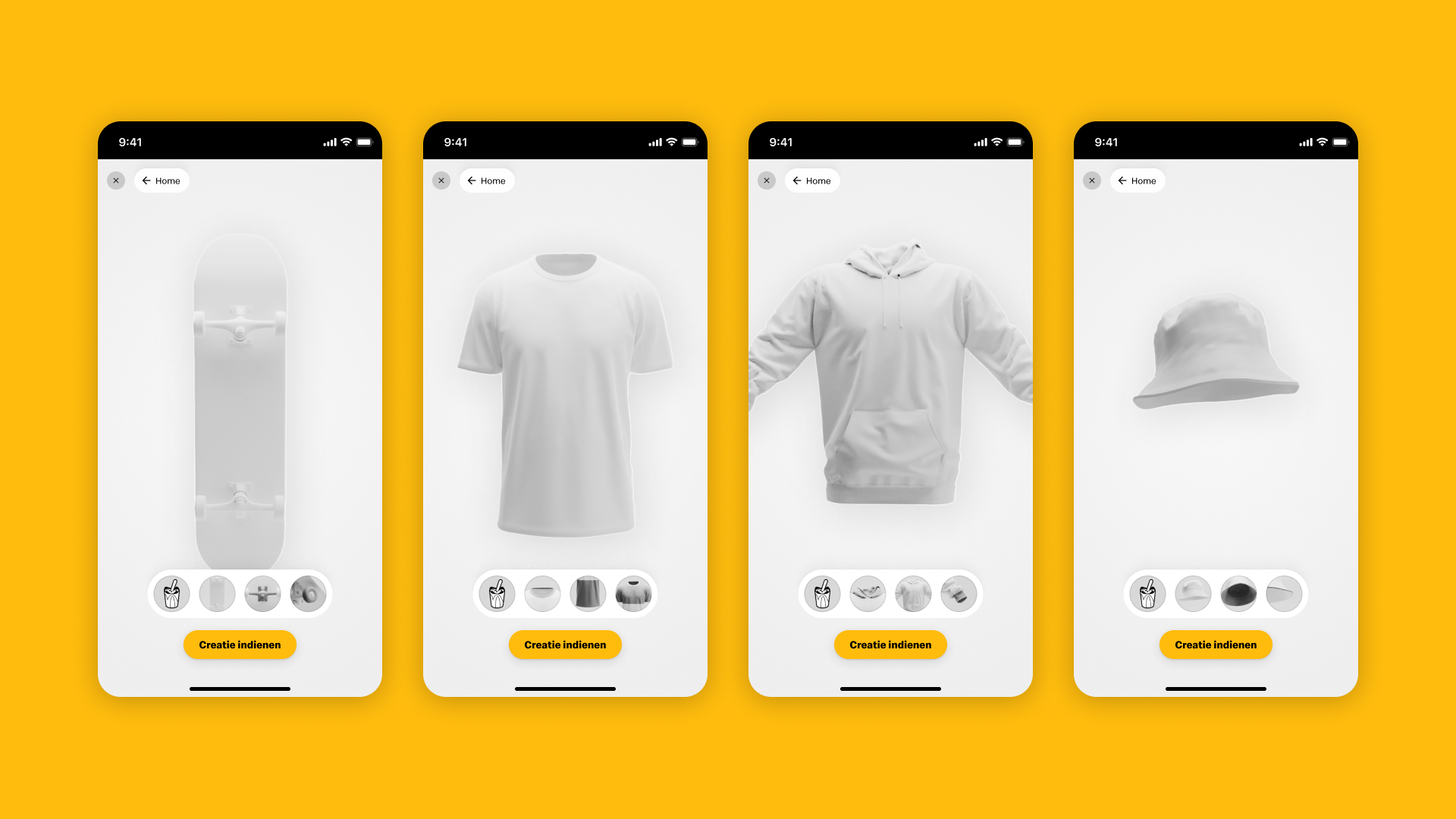
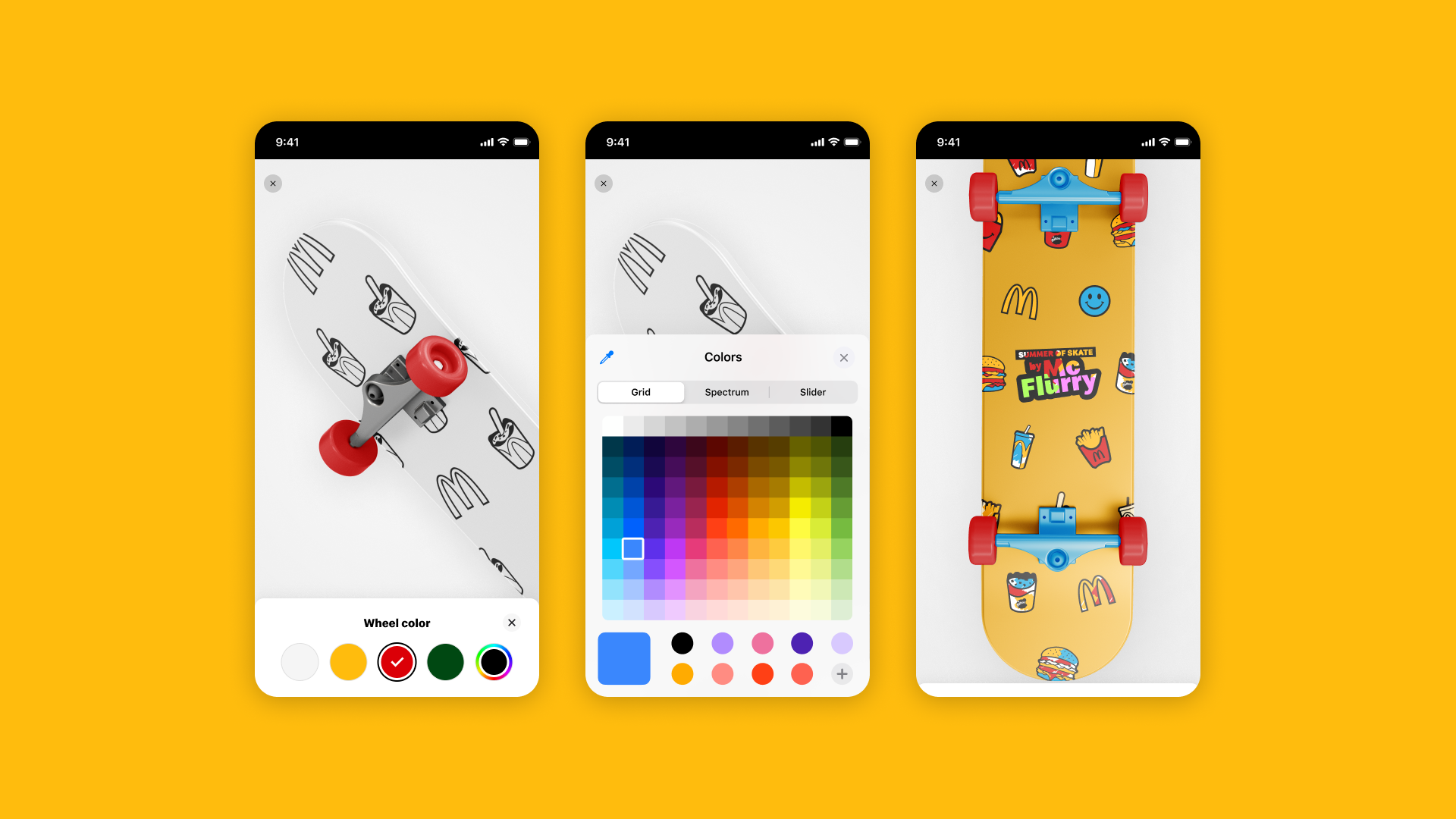
Imagine a world where you can seize the spotlight with your custom-made McDonald's merchandise. This became a reality for some lucky participants of the 'Summer of Skate' campaign. Through the McDonald's app, users can unlock a unique game, selecting from four merchandise items. Once chosen, they can unleash their creativity by personalizing their item - choosing colors, applying stickers, and even drawing!

3D Modeling and Optimization
The core of this interactive experience lies in the ability for users to edit their merchandise in real-time. While 2D modeling is relatively straightforward, we embraced the challenge of handling complex 3D models. This allows users to view and adjust their skateboard or hoodie from any angle. With the help of 3D glTF files, we created a web-based environment for customizing 3D assets. This process begins with creating rough 3D models, which are later colored by users. With our in-house 3D specialists, we not only created these models but also optimized them. Optimization is crucial as it enables real-time loading of models, ensuring a smooth personalization experience without long loading times. A vital aspect of this optimization is managing the number of 'polygons'. The number of polygons in a model is directly related to its quality; more polygons result in a more detailed and realistic model, but can reduce speed and performance. Conversely, fewer polygons can enhance performance significantly but at the expense of detail. The art lies in finding a balance between these factors, maintaining model quality while optimizing performance.
Animating 3D Models with Three.js
The rough GLTF 3D models we created are challenging to adapt directly in a browser environment. To address this, we used a tool called gltfjsx, converting the 3D models into adjustable React components, laying a solid foundation for further development. These React components, known as meshes, represent different parts of the 3D model, like the wheels of the skateboard being one mesh, while the top is another. Real personalization begins within these meshes. Each mesh has a color parameter that allows us to change the color. By making this parameter accessible to the user, we provide a platform where each model part can be individually adjusted. However, this process is not feasible with basic JavaScript. Here, Three.js comes into play, a powerful JavaScript library designed for rendering 3D graphics in the web browser. With WebGL (Web Graphics Library) as our trusted renderer, Three.js simplifies the process of customizing 3D objects, enabling users to express their creativity and shape their unique merchandise.

The Incentive
With this advanced technology, people can design their own merchandise, leading to some unique creations. The best part is that a group of eight lucky winners actually had their personalized merchandise sent to them, getting the chance to sport their personal McDonald's merchandise, a tangible reminder of their creative expression and interaction with the brand.

Brand Activations and Three.js
Implementing Three.js in the 'Summer of Skate' campaign demonstrates how a blend of new technologies can lead to a smooth user experience. By enabling users to design their own unique merchandise, not only is engagement heightened, but a memorable brand experience is also offered. Such interactive campaigns can leave a lasting impression and strengthen consumer loyalty to a brand. The 'Summer of Skate' campaign has paved new avenues in the realm of interactive marketing. With the aid of advanced tools like Three.js, brands can now deliver impressive 3D animated experiences that resonate with their target audience.