At LiveWall, we follow a fixed process to achieve the best design for your platform, website or app. This allows us to create something that not only looks great but is also extremely user-friendly and measurable in contributing to your objectives in a short amount of time. In this blog, Selwyn van Haaren, Lead Designer at LiveWall, takes you through this process by discussing three pitfalls.
Pitfall 1: Taste
When it comes to design, it's easy to get into taste-related discussions. What one person finds beautiful, another may find horrible. Often, it turns out that whoever pays decides. Unfortunately, it still happens that entirely new company logos, house styles, websites, and apps are introduced just because the CEO (or his wife) likes a certain shade of purple. No one foresaw that no one recognizes the company or understands what the organization does (except for us, of course)!
LiveWall solution: We solve problems related to taste by involving the most important stakeholders in the design process right from the beginning. We ask for their input and use them as a source of information during brainstorming sessions. This way, their opinions are definitely heard and taken into account without directly influencing the end result.
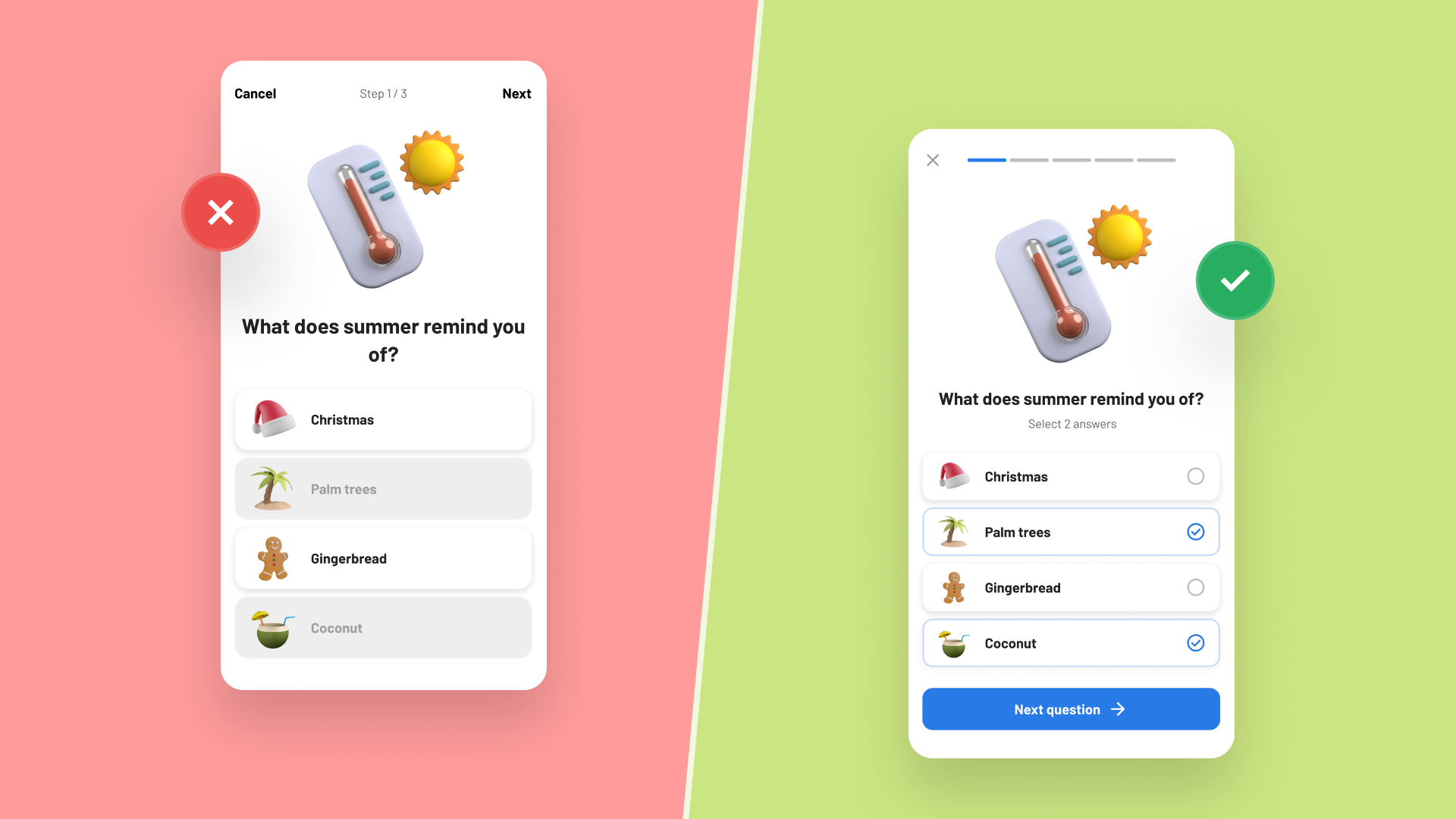
Pitfall 2: Prioritizing Form Over Function
In briefings, we still see things like "We want an award-winning design." The site is mainly used as an extension of the ego: Look at how beautiful, successful, and great we are! Some sites look like museums with beautiful art. The fact that visitors have to wait a long time at every screen and then can't find anything is accepted. A simple task like quickly finding the route or phone number is impossible. This leads to frustration among your target audience, and instead of impressing them, you miss the mark entirely. Your visitor (and potential customer) will not come back anytime soon! Faster websites with to-the-point content and a focus on the visitor's task score much better (and yes, they also win the most awards!).
LiveWall solution: In our design process, user experience is paramount. How does the visitor navigate? What do we want to achieve? Which components should be placed where on the screen and why? What is the coherence between the various components? Only when that is clear do we start working on the visual aspect.
Pitfall 3: Creating the Site for Yourself
Another pitfall is that organizations find it difficult to put themselves in the shoes of their target audience. They think only from the old-fashioned perspective of "sending" information. They believe that every part of the company should be highlighted equally. Or that it is mainly important that employees can easily log in to the intranet and webmail via the site. Or that the site should be "nice and complete" and should contain EVERYTHING you have ever produced in terms of texts, videos, and images (dated or not). They focus on what they have instead of what the target audience needs.
LiveWall solution: In our design process, we solve this problem by doing thorough research on the objectives and target audience of the website. We support this with analyses: which components score well and which content is never seen? We first test the design with the target audience, the real users, in the form of a prototype. This way, you already know what they think before investing all your time (and money) in development. We involve stakeholders in this process so that they also learn to think from the perspective of the target audience.
You now know what the most important pitfalls are. Let me take you through our process to tackle them and achieve a widely accepted, superb website design!
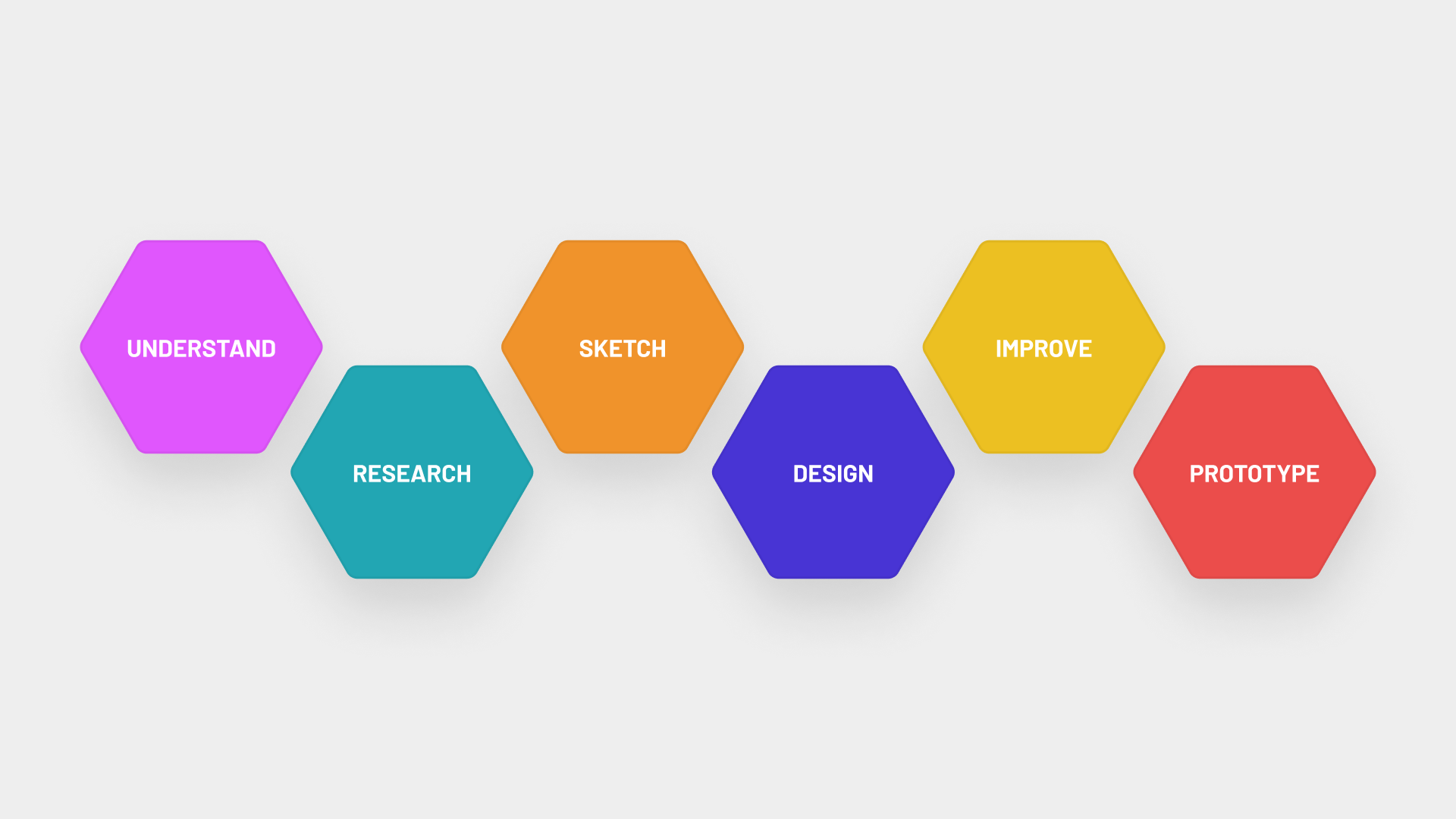
LiveWall's process in 6 steps:

Understanding
A good design starts with understanding the challenge, the wishes, and the goal. Together with a team from LiveWall, we dive deeper into your organization, what you want to achieve, and what makes you unique. This way we get to know you well, the end goal is clear to everyone, and we can start off flying!
2. Research
Before we create anything, it is important to do thorough research in various areas:
Research on the target audience and their problems/wishes/questions.
Research on what already exists… For example, similar domestic and foreign organizations, or very successful examples from a completely different industry.
Research into the wishes of the most important stakeholders (preferably a healthy cross-section of your organization: from the shop floor to the CEO).
We supplement all input with our knowledge, the latest trends in user interaction and design to start designing with a complete toolbox!

3. Sketching
We develop the first concepts and discuss the proposed directions with you. Based on your feedback, the sketches are further fine-tuned until the concept is finalized. We don't focus on visuals and colors yet, but really on functionality, coherence of the different parts, and how the visitor navigates through them. The result is a fully worked-out User eXperience (UX) design.

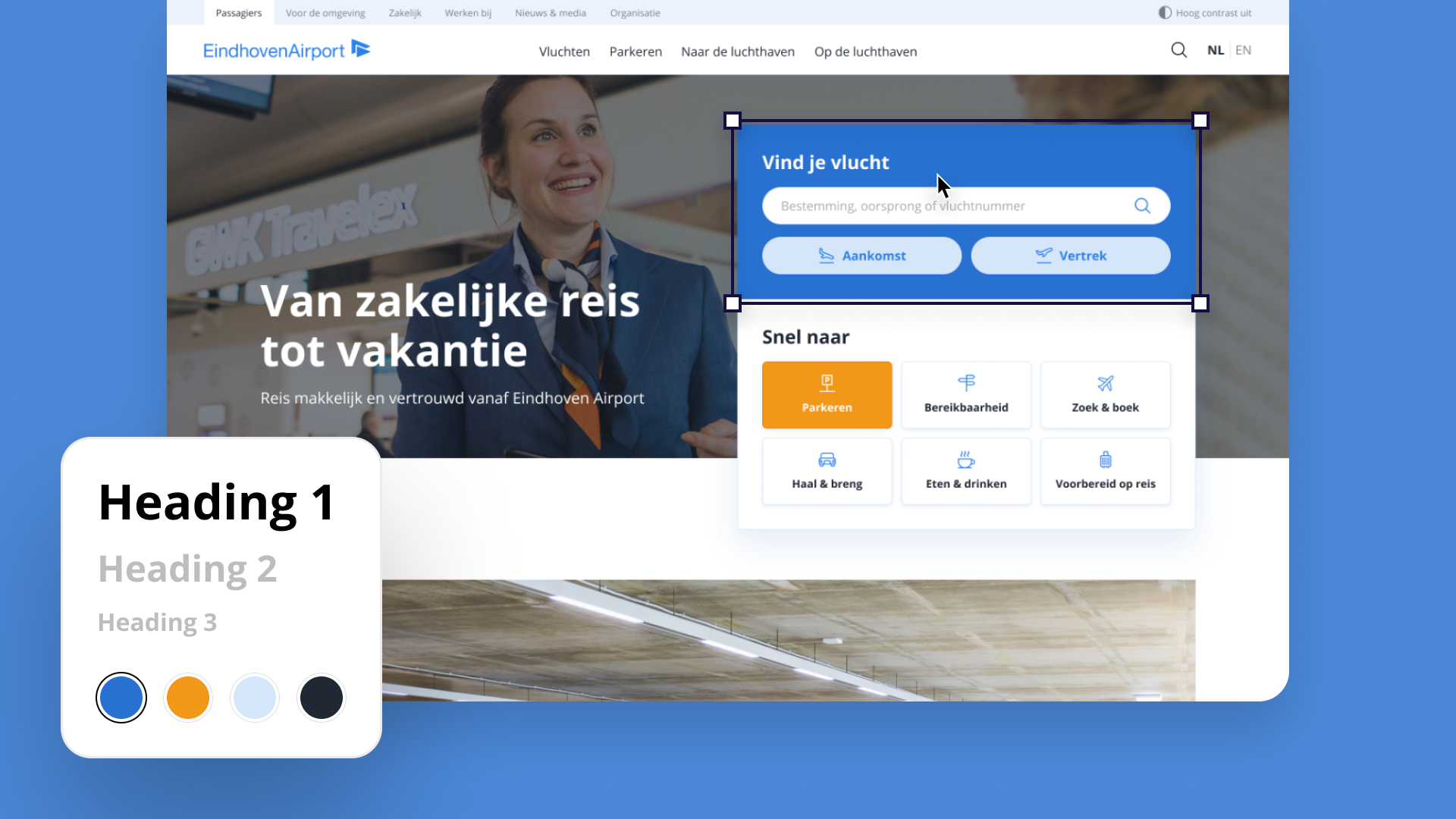
4. Design
Developing an attractive Visual design based on the UX design. We deliver a visual image of the website or landing page for the organization, highlighting the objectives. We look at form and image, typography, and color. We do not work out all pages in detail but develop individual components (for example: a news block, a form, a header, a call-to-action block). By combining all the different components, countless different pages and page types can be created later.
5. Refining
In different feedback rounds, we make the designs of the components progressively final. We also develop the complete screens for the most important screens, landing pages, and top tasks. For this, we use a tool that you as a customer also get access to. This way, all stakeholders can easily provide feedback on individual components, which our designers can then fine-tune again. This way, we work efficiently towards the end result.

6. Prototyping
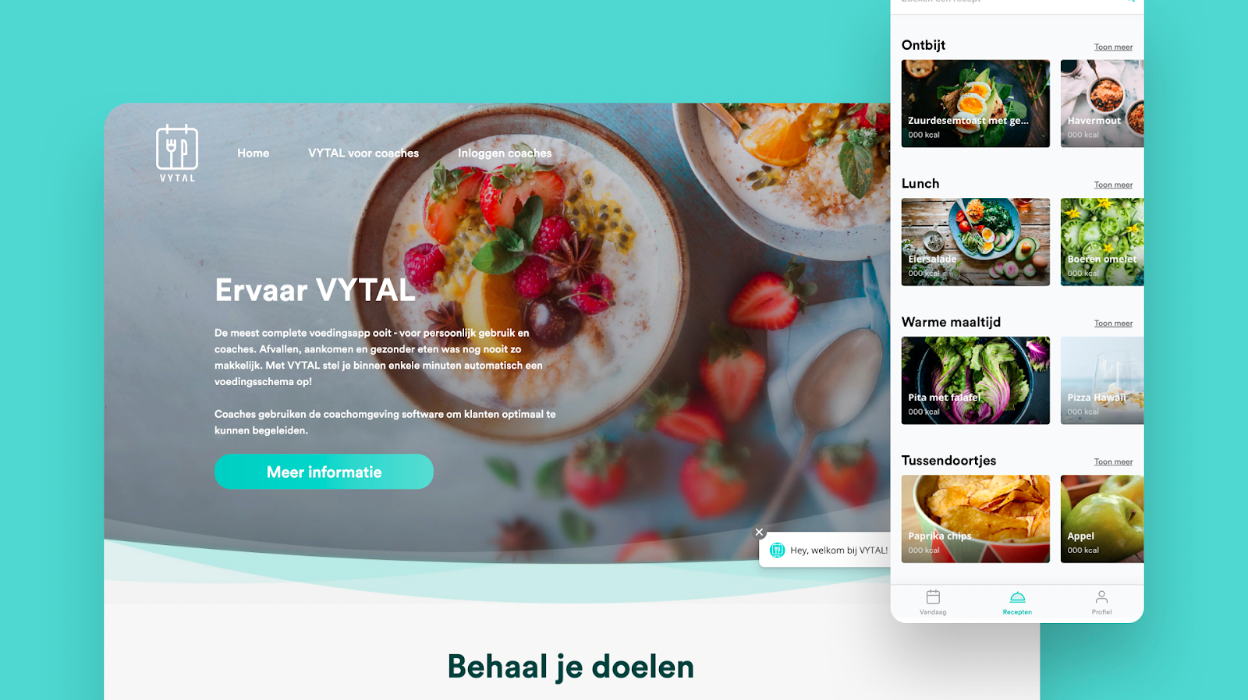
We make the designs clickable so that you can navigate through the designs as a 'visitor' and really get the feeling that you are looking at a real website or app. This without programming a single letter. Making the design clickable makes it come to life and gives you a good idea of what the end result will be like.
This prototype is also easy to share and distribute among your target audience. We like to give the target audience assignments and see how they use the design. This way, we can validate our assumptions and design choices (Wow! They're doing exactly what we hoped) and correct wrong assumptions (Ah... too bad... they're not doing well!). The end result is a validated design that really serves as a blueprint for development.
Time
We have now identified the pitfalls and described our process. You may be wondering: how long does all of this take?!? I can be brief about that: 2 to 3 weeks. In 2 to 3 weeks, you already have a prototype that you can really click through with your target audience. The results from these target audience tests are super valuable and are used to make the final design and blueprint for development even better.
Of course, at LiveWall, we are happy to help build the real product, but it is also true that with the deliverables from our design process, you can easily brief another supplier.
Do it yourself?
Do you have plans for a new platform, website, app, or do you want to redesign your existing one? Our UX and UI designers would be happy to help you with that! Or...make use of our LiveWall teams-as-a-service! Want to know more? Call or email Martijn.